# 前端规范
前端命名规范及项目工程目录
# 1文档说明
# 1.1、目的
为统一公司软件开发设计过程的命名规范,使得全体开发人员能很方便的理解每个目录、变量、组件、类和方法的意义,同时为了保证混合开发的高效性,提高代码的可读性。
# 1.2、执行范围
本规范作用于软件项目开发的前端开发阶段。
# 1.3、优先级
优先级从上到下逐渐降低:
# 必要的
# 强烈推荐
# 推荐
# 谨慎使用
# 禁止
# 1.4、参考文献
JavaScript开发规范 方木一博客园:
https://www.cnblogs.com/polk6/p/4660195.html (opens new window)
CSS规范NEC:
http://nec.netease.com/standard/css-practice.html (opens new window)
JavaScript变量:匈牙利命名法
https://blog.csdn.net/chenqun123/article/details/48243567 (opens new window)
Vue中文官网:
https://vuefe.cn/v2/style-guide/ (opens new window)
# 2命名规范
所有文件夹、文件都不允许有中文字符。
# 2.1、文件夹
一个或多个英文单词,全小写,尽量表达该文件夹包括的模块内容。如果单词个数不多,就用全小写,单词与单词之直接连接,如果单词个数多,可以斟酌着在单词与单词之间加‘-’。加不加‘-’不影响。
例:css
说明:该文件夹里放的是css文件。
# 2.2、文件
# 2.2.1组件(.vue)文件
除了根组件(app.vue)之外的其他组件命名都是多个英文单词,每个单词首字母大写。名称尽量表达该组件内容。
例:ToDoList.vue
说明:为避免与其他标签冲突,采用首字母大写,为避免组件与组件之间名字冲突,名字为多个单词。


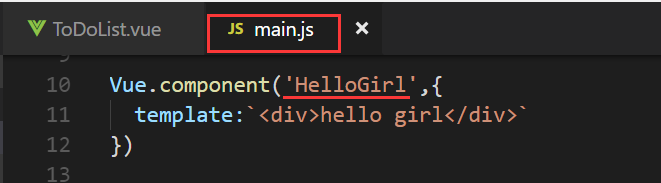
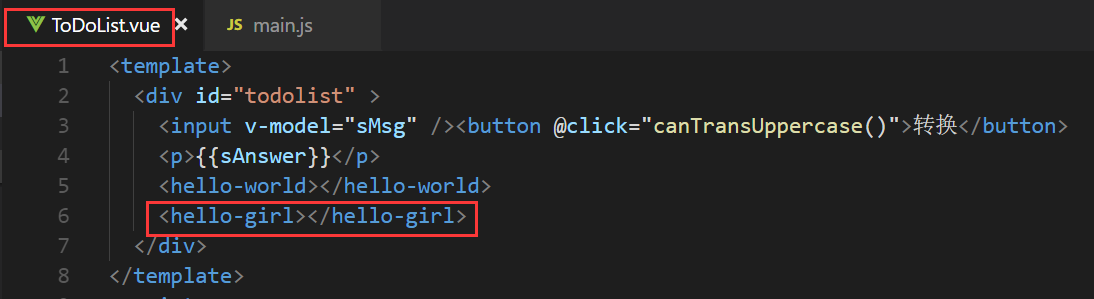
全局注册和使用:

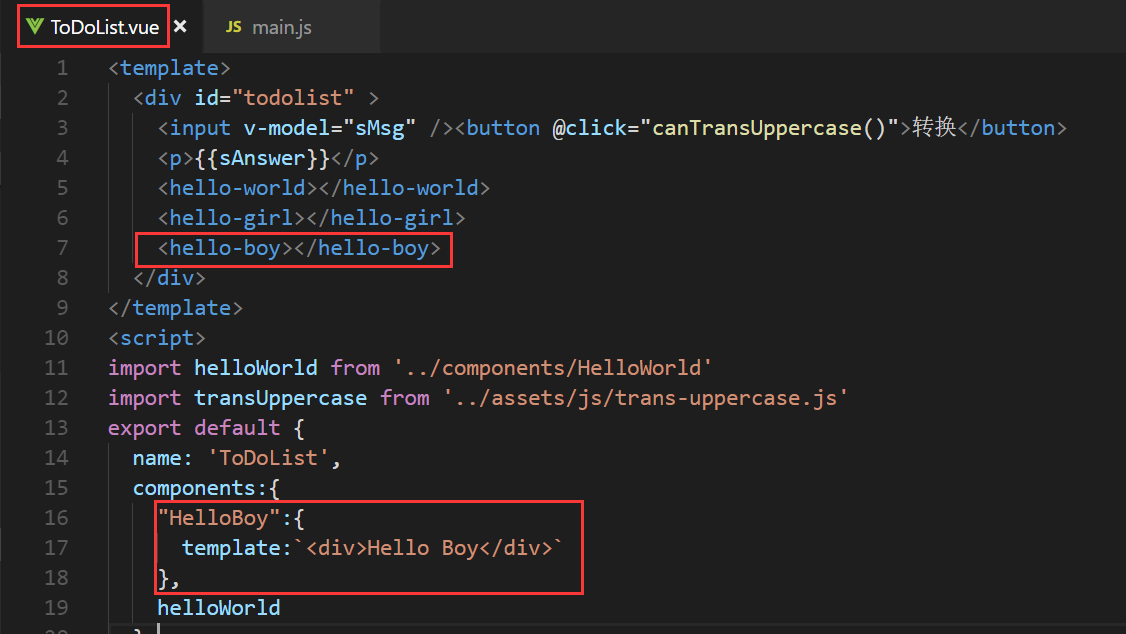
局部注册和使用:

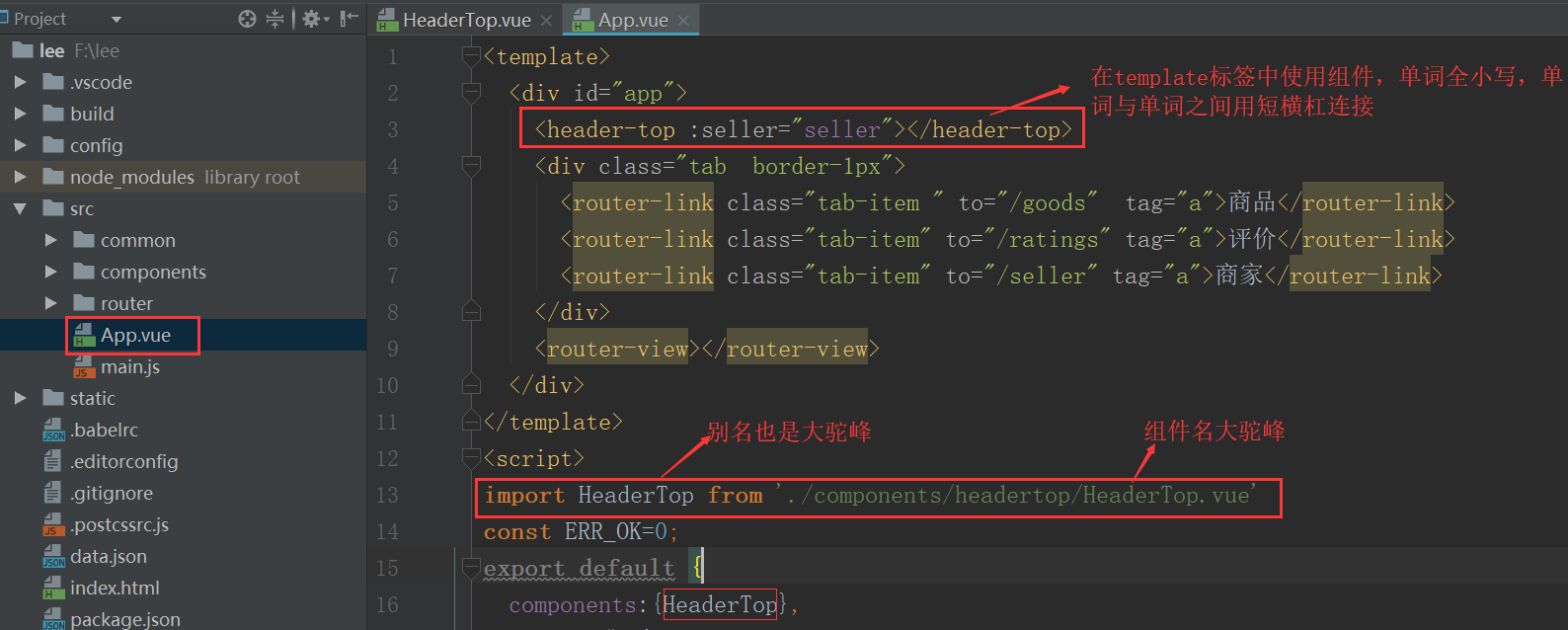
在vue项目中引用其他.vue文件:起的别名与组件名一样都是大驼峰。单词与单词之间也可以使用‘_’下划线,只是在组件使用时颜色会异常。单词与单词之间不要使用‘-’短横杠,否则会报错。

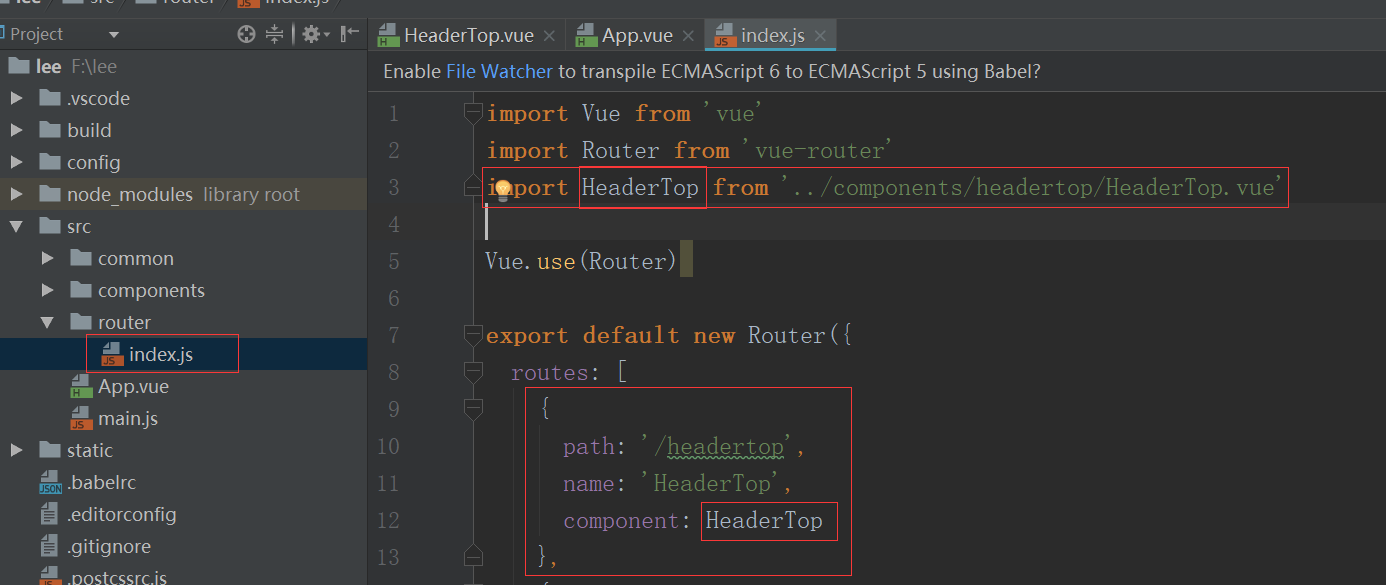
路由文件index.js中引用别名也是要大驼峰。

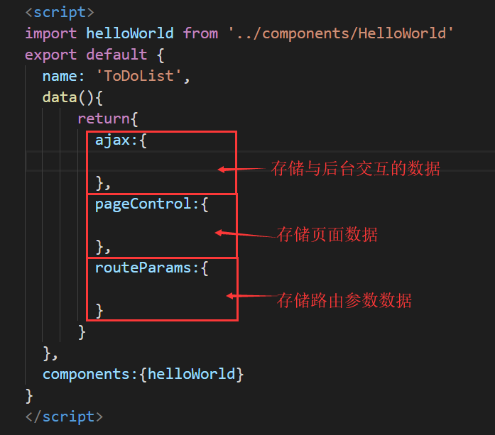
对于data数据的进一步扩展:以下三项数据如果组件需要则引入并指定如下命名,没有需要,则不引入。

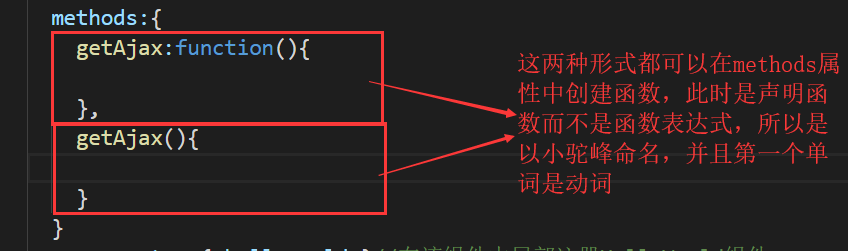
对于methods数据的进一步扩展:
- 对于引入js文件起的别名,如果js文件导出的是一个对象,则参考变量名命名,以o开头,之后的每个单词首字母大写。如果是导出的是函数和变量,则以小驼峰命名,函数首单词为动词,变量首字母是数据类型的英文简写。如果单词与单词之间用’-’短横杠连接,会报错。

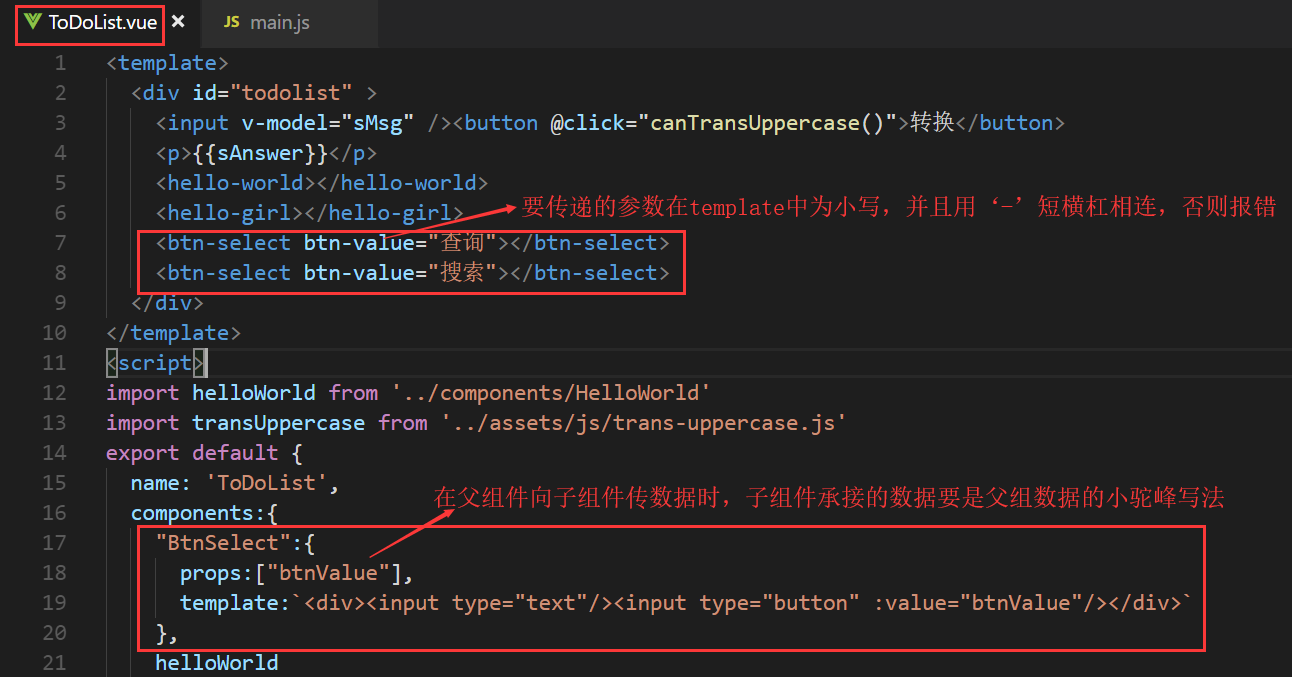
- Props(父组件向子组件传数据):

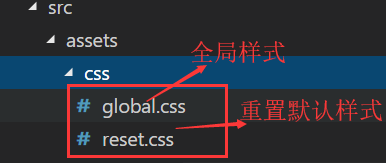
# 2.2.2css(.css)文件
一个或者多个英文单词,全小写,单词最好表达css代码要渲染的模块。如果单词个数不多,就用全小写单词与单词之直接连接,如果单词个数多,可以斟酌着在单词与单词之间加‘-’。加不加‘-’不影响。
例:global.css

说明:该css文件编写的是渲染全局的样式代码。
# 2.2.3html(.html)文件
一个或者多个英文单词,全小写,单词最好表达页面包含的内容。如果单词个数不多,就用全小写单词与单词之直接连接,如果单词个数多,可以斟酌着在单词与单词之间加‘-’。加不加‘-’不影响。
例:contact.html

说明:联系我们页面。
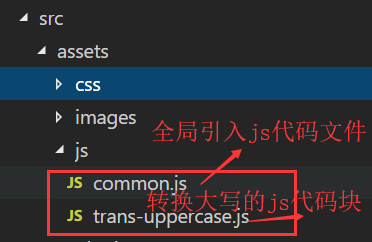
# 2.2.4js(.js)文件
一个或者多个英文单词,全小写,如果是多个英文单词,单词与单词之间用‘-’短横杠连接。单词尽量表达js代码作用的模块或者js代码的功能。加不加‘-’不影响。
例:common.js/trans-uppercase.js

说明:common.js文件是公共js文件,用于引入作用于全局的js代码块。trans-uppercase.js文件从名字可以看出js代码的功能是小写/非小写转换大写。
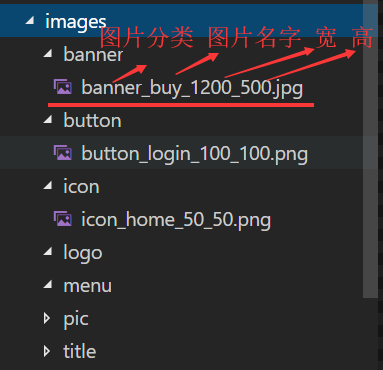
# 2.2.5图片文件(.png/.jpg/.gif/.svg)
图片命名格式:分类名_图片名_宽_高.扩展名
例:banner_buy_1200_500.jpg
说明:分类名为banner说明该图片放置在页面顶部,一般是长方形的广告、装饰图案等。同时也说明该图片在项目中的位置是在banner文件夹下的。buy才是图片名字,1200是图的实际宽度,500是图的实际高度。同时还有以下的图片分类:
logo:标志性的图片
button:在页面位置不固定并且带有链接的小图片
menu:在页面上某一个位置连续出现,性质相同的链接栏目的图片
pic:装饰用的照片
title:不带链接表示标题的图片
icon:自制的一些图标

在vue项目中的图片位置:
# 2.3、Css
NEC命名法
# 2.3.1CSS内部的分类
分类方法参考:http://nec.netease.com/standard/css-sort.html (opens new window)
重置(reset)和默认(base)(tags):消除默认样式和浏览器差异,并设置部分标签的初始样式,以减少后面的重复劳动!你可以根据你的网站需求设置!
统一处理:建议在这个位置统一调用背景图(这里指多个布局或模块或元件共用的图)和清除浮动(这里指通用性较高的布局、模块、元件内的清除)等统一设置处理的样式!
布局(grid)(.g-):将页面分割为几个大块,通常有头部、主体、主栏、侧栏、尾部等!
模块(module)(.m-):通常是一个语义化的可以重复使用的较大的整体!比如导航、登录、注册、各种列表、评论、搜索等!
元件(unit)(.u-):通常是一个不可再分的较为小巧的个体,通常被重复用于各种模块中!比如按钮、输入框、loading、图标等!
功能(function)(.f-):为方便一些常用样式的使用,我们将这些使用率较高的样式剥离出来,按需使用,通常这些选择器具有固定样式表现,比如清除浮动等!不可滥用!
皮肤(skin)(.s-):如果你需要把皮肤型的样式抽离出来,通常为文字色、背景色(图)、边框色等,非换肤型网站通常只提取文字色!非换肤型网站不可滥用此类!
状态(.z-):为状态类样式加入前缀,统一标识,方便识别,她只能组合使用或作为后代出现(.u-ipt.z-dis{},.m-list li.z-sel{}),具体详见命名规则的扩展相关项。
功能类和皮肤类样式为表现化的样式,请不要滥用!以上顺序可以按需求适当调整。
布局(grid)(.g-);模块(module)(.m-);元件(unit)(.u-);功能(function)(.f-);皮肤(skin)(.s-);状态(.z-)。
注:在你样式中的选择器总是要以上面前五类开头,然后在里面使用后代选择器。
如果这五类不能满足你的需求,你可以另外定义一个或多个大类,但必须符合单个字母+"-"为前缀的命名规则,即 .x- 的格式。特殊:.j-将被专用于JS获取节点,请勿使用.j-定义样式。
# 2.3.2统一语义理解和命名:
布局(.g-):
| 语义 | 命名 | 简写 |
|---|---|---|
| 文档 | doc | doc |
| 头部 | head | hd |
| 主体 | body | bd |
| 尾部 | foot | ft |
| 主栏 | main | mn |
| 主栏子容器 | mainc | mnc |
| 侧栏 | side | sd |
| 侧栏子容器 | sidec | sdc |
| 盒容器 | wrap/box | wrap/box |
模块(.m-)、元件(.u-)
| 语义 | 命名 | 简写 |
|---|---|---|
| 导航 | nav | nav |
| 子导航 | subnav | snav |
| 面包屑 | crumb | crm |
| 菜单 | menu | menu |
| 选项卡 | tab | tab |
| 标题区 | head/title | hd/tt |
| 内容区 | body/content | bd/ct |
| 列表 | list | lst |
| 表格 | table | tb |
| 表单 | form | fm |
| 热点 | hot | hot |
| 排行 | top | top |
| 登录 | login | log |
| 标志 | logo | logo |
| 广告 | advertise | ad |
| 搜索 | search | sch |
| 幻灯 | slide | sld |
| 提示 | tips | tips |
| 帮助 | help | help |
| 新闻 | news | news |
| 下载 | download | dld |
| 注册 | regist | reg |
| 投票 | vote | vote |
| 版权 | copyright | cprt |
| 结果 | result | rst |
| 标题 | title | tt |
| 按钮 | button | btn |
| 输入 | input | ipt |
功能(.f-)
| 语义 | 命名 | 简写 |
|---|---|---|
| 浮动清除 | clearboth | cb |
| 向左浮动 | floatleft | fl |
| 向右浮动 | floatright | fr |
| 内联块级 | inlineblock | ib |
| 文本居中 | textaligncenter | tac |
| 文本居右 | textalignright | tar |
| 文本居左 | textalignleft | tal |
| 垂直居中 | verticalalignmiddle | vam |
| 溢出隐藏 | overflowhidden | oh |
| 完全消失 | displaynone | dn |
| 字体大小 | fontsize | fs |
| 字体粗细 | fontweight | fw |
皮肤(.s-)
| 语义 | 命名 | 简写 |
|---|---|---|
| 字体颜色 | fontcolor | fc |
| 背景 | background | bg |
| 背景颜色 | backgroundcolor | bgc |
| 背景图片 | backgroundimage | bgi |
| 背景定位 | backgroundposition | bgp |
| 边框颜色 | bordercolor | bdc |
状态(.z-)
| 语义 | 命名 | 简写 |
|---|---|---|
| 选中 | selected | sel |
| 当前 | current | crt |
| 显示 | show | show |
| 隐藏 | hide | hide |
| 打开 | open | open |
| 关闭 | close | close |
| 出错 | error | err |
| 不可用 | disabled | dis |
# 2.3.3典型错误
(1)不符合NEC规范的选择器用法
.class{}
不要以一个没有类别的样式作为主选择器,这样的选择器只能作为后代选择器使用,比如.m-xxx .class{}。
.m-xxx div{}
不要以没有语义的标签作为选择器,这会造成大面积污染,除非你可以断定现在或将来你的这个选择器不会污染其他同类。
.g-xxx .class{}
不要在页面布局中使用后代选择器,因为这个后代选择器可能会污染里面的元素。
.g-xxx .m-yyy{}.g-xxx .u-yyy{}
不要用布局去控制模块或元件,模块和元件应与布局分离独立。
.m-xxx .f-xxx{}.m-xxx .s-xxx{}
不要通过模块或其他类来重定义或修改或添加已经定义好的功能类选择器和皮肤类选择器。
.m-xxx .class .class .class .class{}
不要将选择器写的过于冗长,这会额外增加文件大小并且限制了太小范围的选择器,使树形结构过于严格应用范围过于局限,建议3-4个长度之内写完。
选择器并不需要完整反映结构嵌套顺序,相反,能简则简。
.m-xxx .m-yyy .zzz{}
不要越级控制,如果.zzz是.m-yyy的后代选择器,那么不允许.m-yyy之外的选择器控制或修改.zzz。
此时可以使用.m-yyy的扩展来修改.zzz,比如.m-yyy-1 .zzz{}。
(2)扩展类使用错误
扩展类必须和其基类同时使用于同一个节点。
错误:class="g-xxx g-yyy-1" class="m-xxx-1" class="u-xxx u-yyy-1" class="xxx-yyy"。
正确: class="g-xxx g-xxx-1" class="m-xxx m-xxx-1" class="u-yyy u-yyy-1" class="xxx xxx-yyy"。
扩展scss、less变量命名:单词全小写,单词与单词之间用‘-’一个短横杠连接。
# 2.3.4扩展css中的z-index设置
该z-index设置借鉴微信小程序的层级来定了4个层次,之后的其他项目中也可以这样用。
弹框Popout: z-index:150~
遮罩层Mask: z-index:100
底部导航Navigation: z-index:50
内容层Content: z-index:0~49
# 2.4、HTML
# 2.4.1自定义标签
< self-标签内容></ self-标签内容>
例:<self-link></self-link>
说明:seft-tag表示自定义的属性,-link才是标签的内容,一般html的标签都是小写,.vue文件的路由却是有router-link的标签,所以用self-tag来区分已有标签和自定义标签,一看到self-tag就知道该标签是我们自定义的。
# 2.4.2自定义标签属性
self-属性功能
例:< self-link self-to:”http://....”></ self-link >
说明:seft-attr 表示自定义的属性,-to才是属性的功能。用self-attr表示自定义属性,就可以一眼看出来该属性是我们自定义的。
# 2.5、Javascript
# 2.5.1常量
一个或者多个英文单词,单词全大写,单词与单词之间用‘_’下划线隔开。
例:
const HIGHT = 120;
const MAX_LENGTH = 200;
# 2.5.2普通变量、形参和类的公共属性
匈牙利命名法,按照赋予的值的数据类型来决定首字母(n:i/f、b、s、o、a、fe),之后的英文单词首字母大写。
例:
let iCount = 12; // 整型int,用i来表示
let fLength=12.55; // 浮点型float,用f来表示
let bIsVisable = true; // 布尔类型boolean,用b来表示
let sName = “Lee”; // 字符串类型String,用s来表示
let oPerson = {}; // 对象类型object,用o来表示
let aFruit=[]; // 数组类型array,用a来表示
let feGetArr=function(){}; // 函数表达式function expression,用fe来表示
# 2.5.3类的私有属性和私有函数
以‘_’下划线开头,其他单词参照普通变量、普通函数来定义。
例:_iCount、_loadImage()
# 2.5.4函数
# 2.5.4.1普通函数和类的公共函数
小驼峰(第一个单词的首字母小写,之后单词的首字母大写),第一个单词是动词,get/set/can之类的。
| 动词 | 含义 | 返回值 |
|---|---|---|
| can | 判断是否可执行某个动作 | 函数返回一个布尔值。true:可执行;false:不可执行 |
| has | 判断是否含有某个值 | 函数返回一个布尔值。true:含有此值;false:不含有此值 |
| is | 判断是否为某个值 | 函数返回一个布尔值。true:为某个值;false:不为某个值 |
| get | 获取某个值 | 返回一个非布尔值 |
| set | 设置某个值 | 无返回值、返回是否设置成功或者返回链式对象 |
| load | 加载某些数据 | 无返回值或者返回是否加载完成的结果 |
| change/update | 改变/更新某些数据 | * |
| query | 查询某些数据 | 返回任意类型数据 |
| submit | 提交某些数据 | * |
| delete | 删除某些数据 | * |
| check | 检查某些数据 | * |
| save | 保存某些数据 | * |
| …… |
例:function isString(){…return…};
说明:is开头的函数约定俗成是一个判断函数,会有一个布尔值返回,自定义的函数建议有以上关键词,但也可以不用以上的词汇,只要首单词是动词就可以了,例如sendMsg()也是可以的。
# 2.5.4.2构造函数/类
大驼峰,每个单词的首字母大写。ES5及之前的ES构造函数名其实就是ES6中的类名,ES6的构造函数名直接就是内定的constructor了。
例:
ES6:
class Demo {
constructor(a, b) {
this.a = a;
this.b = b;
return this;
}
print() {
console.log(this.a + ' ' + this.b);
}
};
const demo = new Demo('hello', 'world').print();
console.log(typeof demo);
# 2.6扩展——注释
# 2.6.1JS注释
在这里着重说一下注释:函数注释、类注释、高级算法注释。
# 2.6.1.1函数注释
格式:
/**
*函数说明
*@关键字
*/
关键字:
| 注释名 | 语法 | 必填 | 含义 | 示例 |
|---|---|---|---|---|
| @param | @param {参数类型}参数名=参数默认值 描述信息 | 有参数,必填,无参数,不填 | 描述参数的信息 | @param{String} name=‘cool’ (参数非必填)传入名称 |
| @param {参数类型}参数名 参数必填 描述信息 | @param{String} name 参数必填 传入名称 | |||
| @return | @return {返回类型} 描述信息 | 有返回,必填,无返回,不填 | 描述返回值的信息 | @return {Boolean} true:可执行;false:不可执行 |
| @author | @author 作者日期 | 可填 | 描述此函数作者的信息 | @author 张三 2015/07/21 |
| @example | @example示例代码 | 可填 | 演示函数的使用 | @example setTitle('测试') |
类相当于实例的原型,所有在类中定义的方法,都会被实例继承。如果在一个方法前,加上static关键字,就表示该方法不会被实例继承,而是直接通过类来调用,这就称为“静态方法”。 父类的静态方法,可以被子类继承。
例:
/**
*将小写/非全部大写英文单词转成大写
*@param {String} sName 参数必填 传入字符串
*@return {String} 返回大写字符
*@author Lee 2018/7/30
*@example toUpperCase(‘abc’)
*/
说明:这是一个全局函数,用于将小写字符转为大写字符,参数是一个字符串,返回一个字符串,编写者是Lee,编写时间是2018年7月30日,版本是1.0,调用函数举例:toUpperCase(‘abc’)。
# 2.6.1.2类注释
/**
*类说明
*@关键字
*/
关键字:
| 注释名 | 语法 | 必填 | 含义 | 示例 |
|---|---|---|---|---|
| @class | @class 类名 | 必填 | 描述类名 | @class Cat |
| @constructor | @constructor | 如果是非静态类,必填,不是,不填 | 非静态类 | @constructor |
| @static | @static | 如果是静态类,必填,不是,不填 | 静态类 | @static |
| @param | @param {参数类型} 参数名 参数说明 | 如果有参数,必填,没有,不填 | 描述参数信息 | @param nodes{ArrayLike<Element>} 初始化节点 |
例:
/**
*节点集合类
*@class NodeList
*@constructor
*@param {ArrayLike<Element>} nodes 初始化节点
*/
说明:这是一个节点集合类,非静态类,这个类有个构造函数,需要在调用类的时候将一个类/伪数组作为参数传入。
# 2.6.1.3高级算法注释
如果觉得该函数涉及到了比较高级的算法,那就有必要进行行注释,函数前进行函数注释(2.5.5.1),函数体内部的某些重要的代码进行行注释。
单行注释://
多行注释:/* */
注:一般函数可以不用在行内进行注释,只需要函数代码前进行函数注释就可以了。
# 2.6.2HTML注释
组件<template></template>标签里每个小模块都有必要注释,比如说头部<header></header>之外要加上<!—header start--><!—header end-->等注释:
<!—header start-->
<header>
</header>
<!—header end-->
还有诸如此类的注释,为方便阅读,也可以加上。
# 2.6.3组件注释(封装后)
参考本文的函数注释进行组件的注释。
格式:
/**
*组件说明
*@关键字
*/
| 注释名 | 语法 | 必填 | 含义 | 示例 |
|---|---|---|---|---|
| @param | @param {参数类型} 参数名 参数说明 | 如果有参数,必填,没有,不填 | 描述参数信息 | @param {Object} oApi 接口方法模块 |
| @example | @ example 组件使用例子 | 可填(建议填) | 演示组件的使用 | @example <i-button oApi=”…”></i-button> |
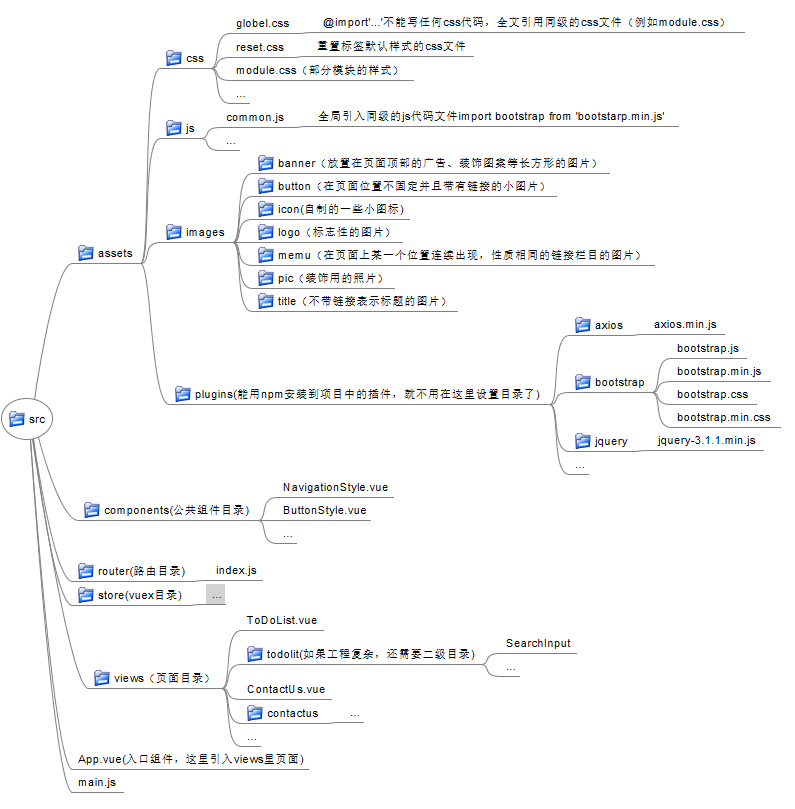
# 3工程目录结构

# 附录
| 类型 | 命名规则 | 注意事项 | 实例 |
|---|---|---|---|
| 文件夹 | 全小写,‘-’连接 | 可以无‘-’短横杠 | common |
| vue文件 | Pascal | 首字符大写 | ToDoList.vue |
| vue组件别名、注册 | Pascal | 首字符大写 | ToDoList |
| vue组件使用 | 全小写,‘-’连接 | * | <to-do-list></to-do-list> |
| js文件 | 全小写,‘-’连接 | 可以无‘-’短横杠 | common.js |
| 引入js文件中对象(模块) | 匈牙利 | * | oApi |
| 引入js文件中函数 | Camel | * | getData |
| css文件 | 全小写,‘-’连接 | 可以无‘-’短横杠 | global.css |
| html文件 | 全小写,‘-’连接 | 可以无‘-’短横杠 | index.html |
| css | NEC | * | .m-new |
| html自定义标签 | <self-标签内容></ self-标签内容> | * | <seff-button></self-button> |
| html自定义属性 | self- | * | self-link |
| 常量 | 全大写,‘_’连接 | 可以无‘_’下滑线 | MAX_LENGTH |
| 变量 | 匈牙利 | * | sName |
| 形参 | 匈牙利 | * | sName |
| 普通函数 | Camel | * | checkData() |
| 类的公共属性 | 匈牙利 | * | sName |
| 类的私有属性 | ‘_’+匈牙利 | * | _sName |
| 类 | Pascal | 首字符大写 | HttpContext |
| 类的公共函数 | Camel | * | checkData() |
| 类的私有函数 | ‘_’+Camel | * | _ checkData() |
# 表1 各种命名规范总结
# 表2 变量命名细则
| 类型 | 前缀 | 实例 |
|---|---|---|
| int | i | iCount |
| float | f | fCount |
| Boolean | b | bIsVisable |
| string | s | sName |
| Object | o | oApi |
| array | a | aCategory |
| 函数表达式 | fe | feGetArr |
# 表3 普通函数命名细则
| 动词前缀 | 含义 | 返回值 |
|---|---|---|
| can | 判断是否可执行某个动作 | 函数返回一个布尔值。true:可执行;false:不可执行 |
| has | 判断是否含有某个值 | 函数返回一个布尔值。true:含有此值;false:不含有此值 |
| is | 判断是否为某个值 | 函数返回一个布尔值。true:为某个值;false:不为某个值 |
| get | 获取某个值 | 返回一个非布尔值 |
| set | 设置某个值 | 无返回值、返回是否设置成功或者返回链式对象 |
| load | 加载某些数据 | 无返回值或者返回是否加载完成的结果 |
| change/update | 改变/更新某些数据 | * |
| query | 查询某些数据 | 返回任意类型数据 |
| submit | 提交某些数据 | * |
| delete | 删除某些数据 | * |
| check | 检查某些数据 | * |
| save | 保存某些数据 | * |
| …… |
← MySQL git安装和常用命令 →