# 设计模式
# 什么是设计模式?
设计模式是一套被反复使用的、多数人知晓的、经过分类编目的、代码设计经验的总结。使用设计模式是为了重用代码、让代码更容易被他人理解、保证代码可靠性。毫无疑问,设计模式于己于他人于系统都是多赢的,设计模式使代码编制真正工程化,设计模式是软件工程的基石,如同大厦的一块块砖石一样。
# 设计模式构成
- 定义:模式的名字
- 适用场景:描述在什么环境下出现什么特定的问题
- 解决方案:代码实例
- 优缺点:描述应用该模式后的效果,以及可能带来的问题
# 设计模式分类
设计模式可以分为三大类:
结构型模式(Structural Patterns): 通过识别系统中组件间的简单关系来简化系统的设计。
创建型模式(Creational Patterns): 处理对象的创建,根据实际情况使用合适的方式创建对象。常规的对象创建方式可能会导致设计上的问题,或增加设计的复杂度。创建型模式通过以某种方式控制对象的创建来解决问题。
行为型模式(Behavioral Patterns): 用于识别对象之间常见的交互模式并加以实现,如此,增加了这些交互的灵活性。
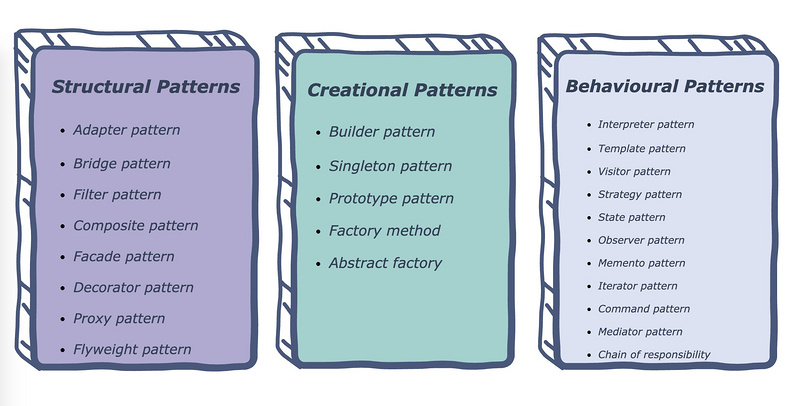
这些定义非常的抽象和晦涩,要了解这些设计模式真正的作用和价值还是需要通过实践去加以理解。这三大类设计模式又可以分成更多的小类,如下图:

# 设计原则(SOLID)
设计模式的六大原则有:
- Single Responsibility Principle:单一职责原则
- Open Closed Principle:开闭原则
- Liskov Substitution Principle:里氏替换原则
- Law of Demeter:迪米特法则
- Interface Segregation Principle:接口隔离原则
- Dependence Inversion Principle:依赖倒置原则
把这六个原则的首字母联合起来(两个 L 算做一个)就是 SOLID (solid,稳定的),其代表的含义就是这六个原则结合使用的好处:建立稳定、灵活、健壮的设计。下面我们来分别看一下这六大设计原则。
下面我们选择一些在前端开发过程中常见的模式进行一一讲解。
# 一. 结构型模式(Structural Patterns)
# 1. 外观模式(Facade Pattern)

# 定义
- 标准定义 : 提供一个统一接口 , 用于访问子系统中的一群接口
- 隐藏复杂性目的 : 定义高层级接口 , 让子系统更容易使用 , 目的是隐藏系统的复杂性
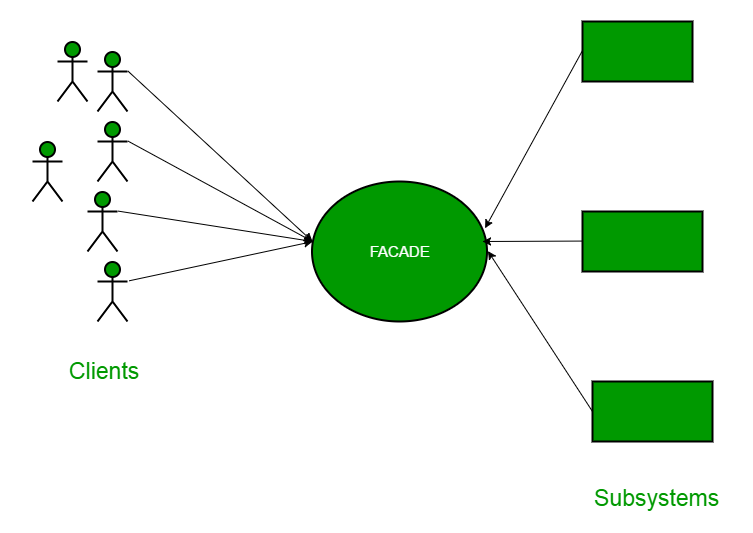
- 交互流程 : 多个子系统联合完成一个操作 , 提供一个统一的接口 , 供客户端调用 , 客户端不与每个子系统进行复杂的交互 , 客户端只与提供接口的外观类进行交互
比如JQuery就把复杂的原生DOM操作进行了抽象和封装,并消除了浏览器之间的兼容问题,从而提供了一个更高级更易用的版本。
兼容浏览器事件绑定
let addMyEvent = function (el, ev, fn) {
if (el.addEventListener) {
el.addEventListener(ev, fn, false)
} else if (el.attachEvent) {
el.attachEvent('on' + ev, fn)
} else {
el['on' + ev] = fn
}
};
2
3
4
5
6
7
8
9
# 适用场景
- 子系统复杂 : 子系统复杂 , 通过使用外观模式可以简化调用接口
- 层次复杂 : 系统结构层次复杂 , 每个层级都一个使用外观对象作为该层入口 , 可以简化层次间的调用接口
# 优点
简化调用 : 简化复杂系统的调用过程 , 无需对子系统进行深入了解 , 即可完成调用
降低耦合 : 使用外观模式 , 只与外观对象进行交互 , 不与复杂的子系统直接进行交互 , 降低了系统间的依赖 , 使耦合关系更低 ; 子系统内部的模块更容易扩展和维护
层次控制 : 层次结构复杂的系统 , 有些方法需要提供给系统外部调用 , 有些方法需要在内部使用 , 将提供给外部的功能定义在外观类中 , 这样既方便调用 , 也能将系统内部的细节隐藏起来
符合迪米特法则 : 最少知道原则 , 用户不需要了解子系统内部的情况 , 也不需要与子系统进行交互 , 只与外观类进行交互 ; 降低了应用层与子系统之间的耦合度
# 缺点
- 子系统扩展风险 : 系统内部扩展子系统时 , 容易产生风险
- 不符合开闭原则 : 外观模式 , 扩展子系统时 , 不符合开闭原则
# 2.代理模式(Proxy Pattern)

# 定义
为 指定对象 提供一种代理 , 控制 对该 指定对象 的 访问 ; 代理的核心作用就是 " 控制访问 "
# 适用场景
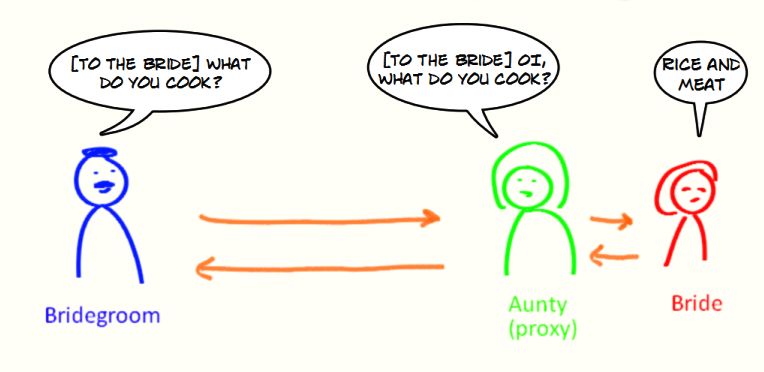
首先,一切皆可代理,不管是在实现世界还是计算机世界。现实世界中买房有中介、打官司有律师、投资有经纪人,他们都是代理,由他们帮你处理由于你缺少时间或者专业技能而无法完成的事务。类比到计算机领域,代理也是一样的作用,当访问一个对象本身的代价太高(比如太占内存、初始化时间太长等)或者需要增加额外的逻辑又不修改对象本身时便可以使用代理。ES6中也增加了 Proxy (opens new window) 的功能。
代理模式可以解决以下的问题:
- 增加对一个对象的访问控制
- 当访问一个对象的过程中需要增加额外的逻辑
要实现代理模式需要三部分:
- Real Subject:真实对象
- Proxy`:代理对象
- Subject接口:Real Subject 和 Proxy都需要实现的接口,这样Proxy才能被当成Real Subject的“替身”使用
let Flower = function() {}
let xiaoming = {
sendFlower: function(target) {
let flower = new Flower()
target.receiveFlower(flower)
}
}
let B = {
receiveFlower: function(flower) {
A.listenGoodMood(function() {
A.receiveFlower(flower)
})
}
}
let A = {
receiveFlower: function(flower) {
console.log('收到花'+ flower)
},
listenGoodMood: function(fn) {
setTimeout(function() {
fn()
}, 1000)
}
}
xiaoming.sendFlower(B)
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
HTML元 素事件代理
<ul id="ul">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
let ul = document.querySelector('#ul');
ul.addEventListener('click', event => {
console.log(event.target);
});
</script>
2
3
4
5
6
7
8
9
10
11
# 优点
1、代理模式能将代理对象与真实被调用的目标对象分离。
2、一定程度上降低了系统的耦合度,扩展性好。
3、可以起到保护目标对象的作用。
4、可以对目标对象的功能增强。
# 缺点
1、代理模式会造成系统设计中类的数量增加。
2、在客户端和目标对象增加一个代理对象,会造成请求处理速度变慢。
3、增加了系统的复杂度。
# 二. 创建型模式(Creational Patterns)
# 3.工厂模式(Factory Pattern)

# 定义
定义一个 创建对象 的 接口 , 让 实现这个接口的子类 决定 实例化哪个类 , 工厂方法让 类的实例化 推迟到子类中进行
创建 实例对象 过程可能会很复杂 , 有可能会 导致大量的重复代码 , 工厂方法模式 通过 定义 一个单独的 创建 实例对象 的方法 , 解决上述问题
# 适用场景
- 重复代码 : 创建对象 需要使用 大量重复的代码 ;
- 不关心创建过程 : 客户端 不依赖 产品类 , 不关心 实例 如何被创建 , 实现等细节 ;
- 创建对象 : 一个类 通过其子类 来 指定 创建哪个对象 ,需要依赖具体环境创建不同实例,这些实例都有相同的行为
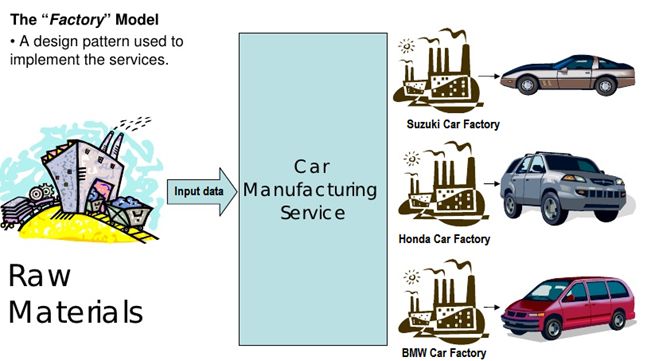
什么场景适合应用工厂模式而不是直接 new 一个对象呢?当构造函数过多不方便管理,且需要创建的对象之间存在某些关联(有同一个父类、实现同一个接口等)时,不妨使用工厂模式。工厂模式提供一种集中化、统一化的方式,避免了分散创建对象导致的代码重复、灵活性差的问题。
以上图为例,我们构造一个简单的汽车工厂来生产汽车:
// 铃木汽车构造函数
function SuzukiCar(color) {
this.color = color;
this.brand = 'Suzuki';
}
// 本田汽车构造函数
function HondaCar(color) {
this.color = color;
this.brand = 'Honda';
}
// 宝马汽车构造函数
function BMWCar(color) {
this.color = color;
this.brand = 'BMW';
}
// 汽车品牌枚举
const BRANDS = {
suzuki: 1,
honda: 2,
bmw: 3
}
/**
* 汽车工厂
*/
function CarFactory() {
this.create = function (brand, color) {
switch (brand) {
case BRANDS.suzuki:
return new SuzukiCar(color);
case BRANDS.honda:
return new HondaCar(color);
case BRANDS.bmw:
return new BMWCar(color);
default:
break;
}
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
测试一下:
const carFactory = new CarFactory();
const cars = [];
cars.push(carFactory.create(BRANDS.suzuki, 'brown'));
cars.push(carFactory.create(BRANDS.honda, 'grey'));
cars.push(carFactory.create(BRANDS.bmw, 'red'));
function say() {
console.log(`Hi, I am a ${this.color} ${this.brand} car`);
}
for (const car of cars) {
say.call(car);
}
2
3
4
5
6
7
8
9
10
11
12
13
14
# 输出
Hi, I am a brown Suzuki car
Hi, I am a grey Honda car
Hi, I am a red BMW car
2
3
# 优点
- 不关心创建细节 : 用户 只需要 关心 所需产品 对应的工厂 , 无需关心创建细节 ;
- 符合开闭原则 : 加入 新产品 , 符合开闭原则 , 提高可扩展性 ;
# 缺点
增加复杂性 : 类的个数容易过多 , 增加系统复杂度 在 添加新产品 时 , 除了编写 新的产品类 之外 , 还要 编写该产品类对应的 工厂类 ;
增加难度 : 增加了系统 抽象性 和 理解难度
# 4. 单例模式(Singleton Pattern)

# 定义
单例模式可以保证系统中,应用该模式的类只有一个实例。即一个对象之只能有一个实例化对象。
适用场景
当需要一个对象去贯穿整个系统执行某些任务时,单例模式就派上了用场。而除此之外的场景尽量避免单例模式的使用,因为单例模式会引入全局状态,而一个健康的系统应该避免引入过多的全局状态。
浏览器的window对象就是一个单例,在JavaScript开发中,对于这种只需要一个的对象,我们的实现往往使用单例。
// 单例构造器
const FooServiceSingleton = (function () {
// 隐藏的Class的构造函数
function FooService() {}
// 未初始化的单例对象
let fooService;
return {
// 创建/获取单例对象的函数
getInstance: function () {
if (!fooService) {
fooService = new FooService();
}
return fooService;
}
}
})();
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
实现的关键点有:
- 使用 IIFE (opens new window)创建局部作用域并即时执行;
- getInstance()为一个 闭包 (opens new window) ,使用闭包保存局部作用域中的单例对象并返回。
const fooService1 = FooServiceSingleton.getInstance();
const fooService2 = FooServiceSingleton.getInstance();
console.log(fooService1 === fooService2); // true
2
3
4
# 优点
- 可以来划分命名空间,从而清除全局变量所带来的危险。
- 利用分支技术来来封装浏览器之间的差异。
- 可以把代码组织的更为一体,便于阅读和维护
# 缺点
由于单例模式提供的是一种单例访问,所以它有可能导致模块间的强耦合