# flexible
# Vue-cli中安装和配置flexible
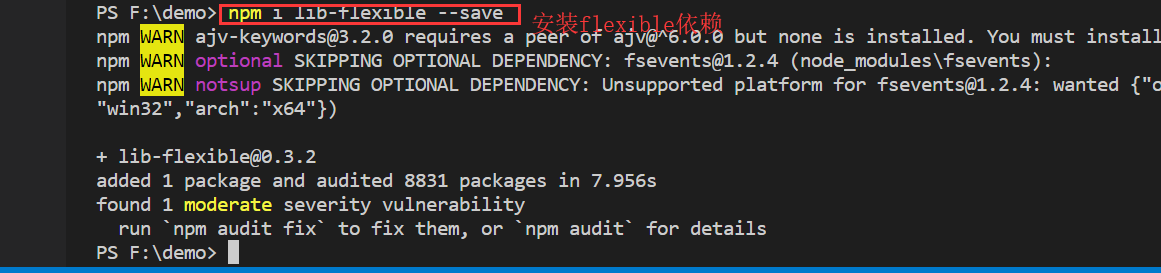
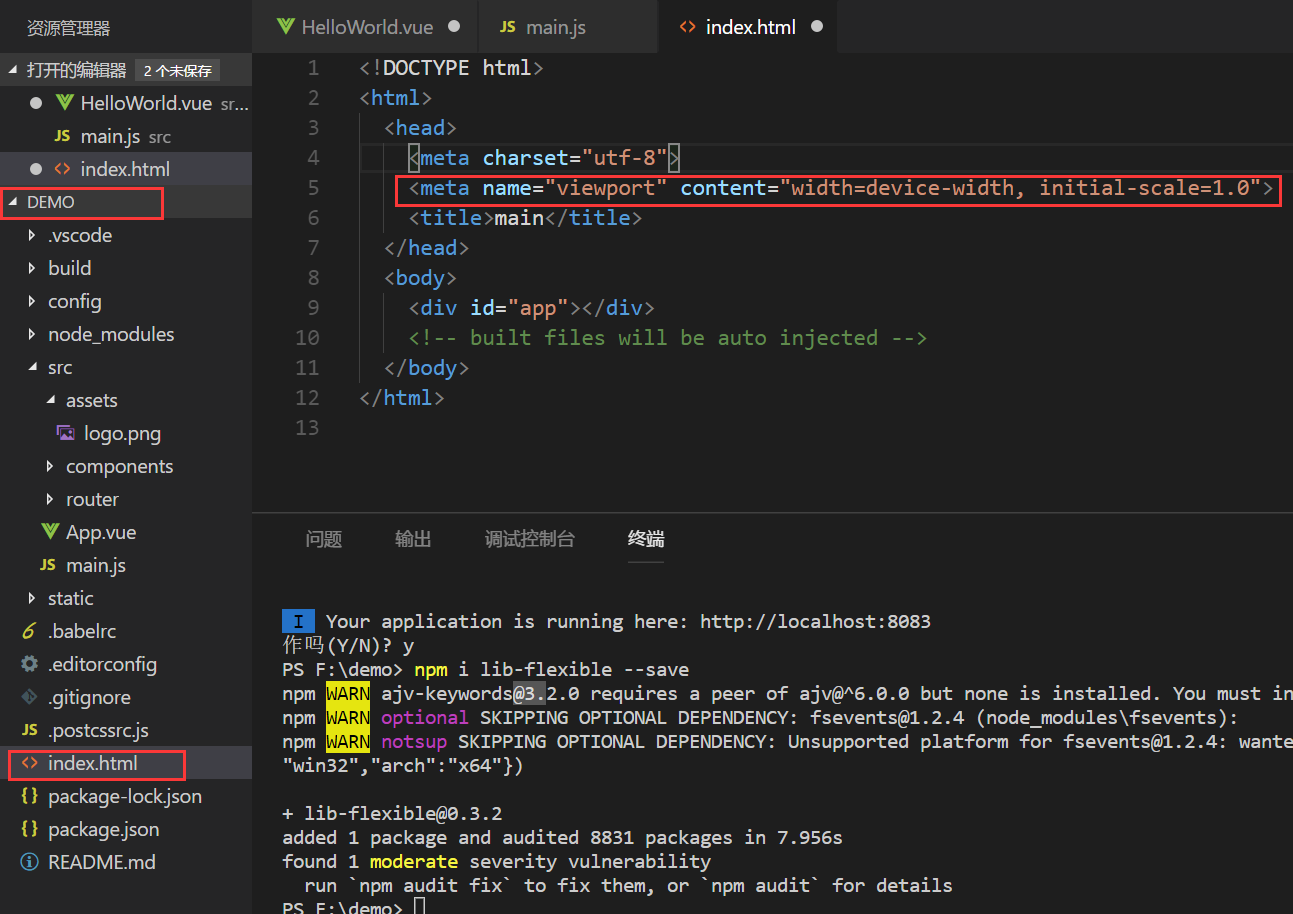
1、先用vscode打开项目,在终端用npm安装lib-flexible依赖:

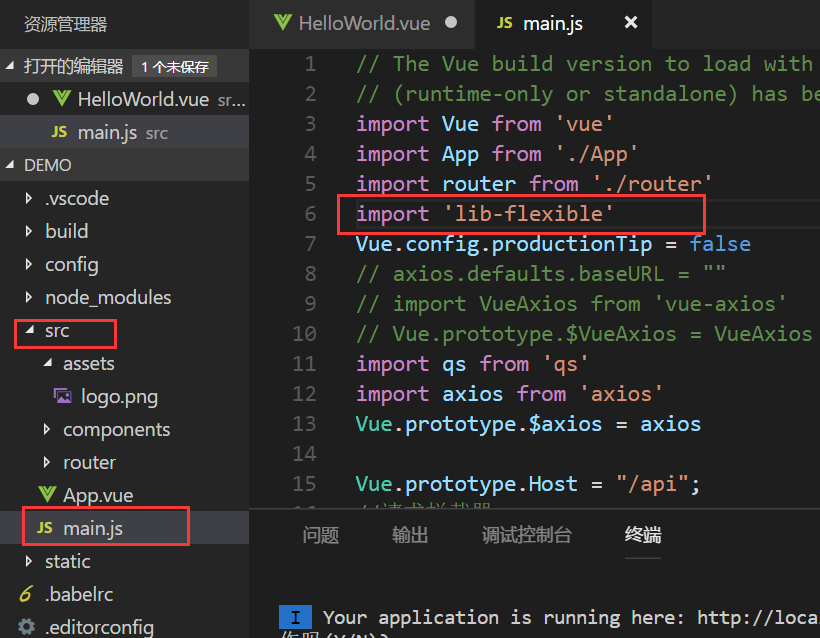
2、然后在main.js文件里添加lib-flexible的引入:import 'lib-flexible'

3、在index.html文件当中配置meta标签:

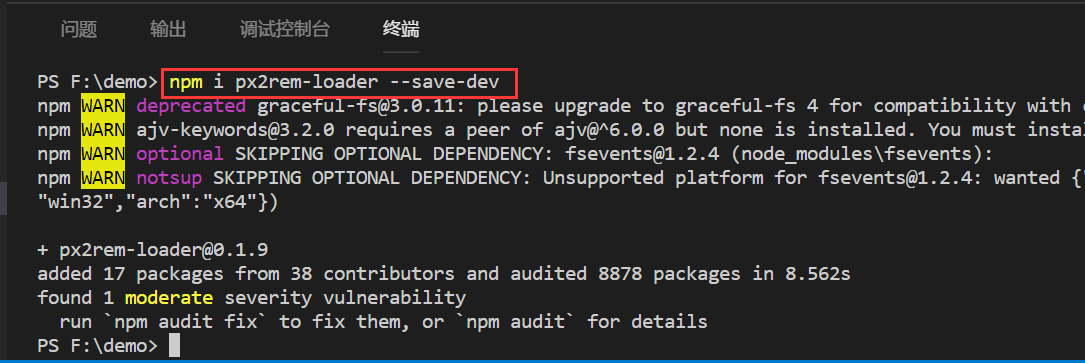
4、因为css/sass/less文件要解析px2rem函数进行自适应,所以还要下载依赖:

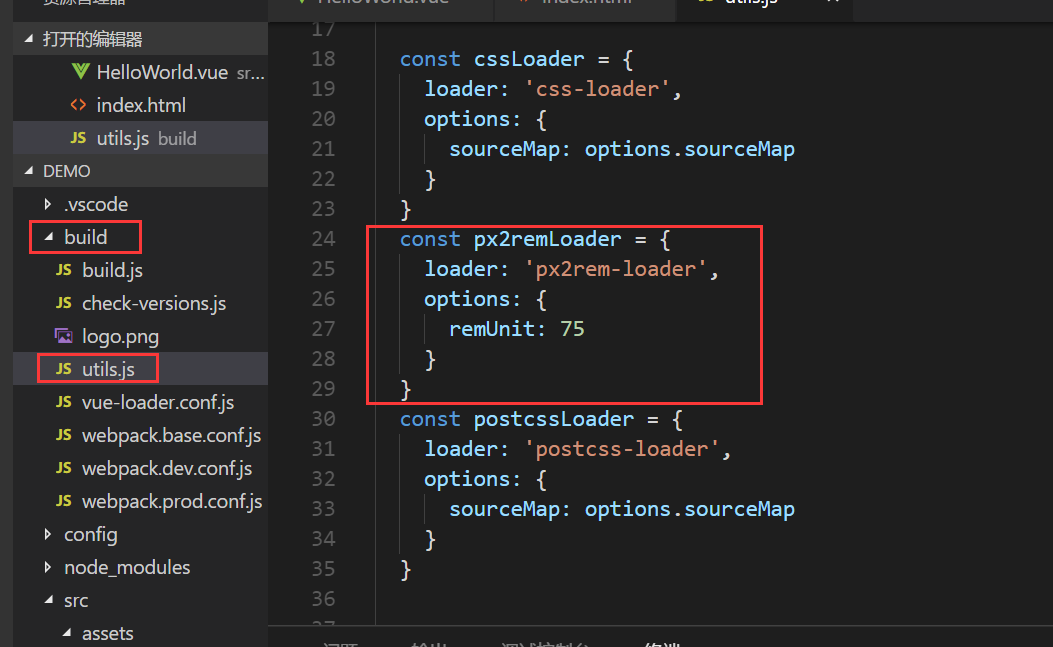
5、在utils.js文件中配置px2remLoader这个工具:

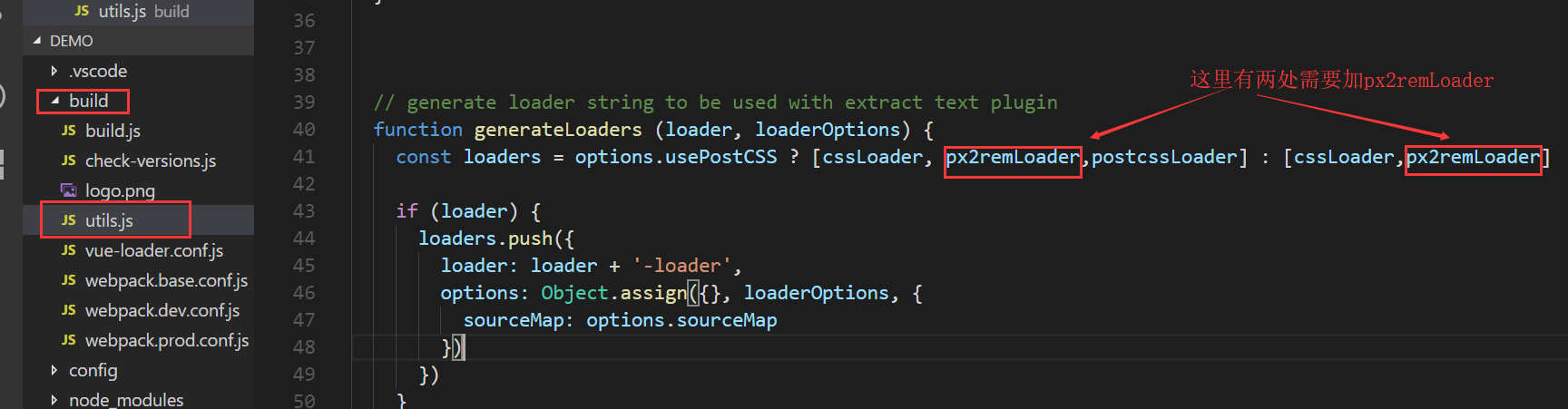
6、在generateLoaders函数里两处地方加上px2remLoader:

7、在vscode底部的终端重启npm,指令是:npm start.这样就成功安装和配置flexible了。
# flexible的使用
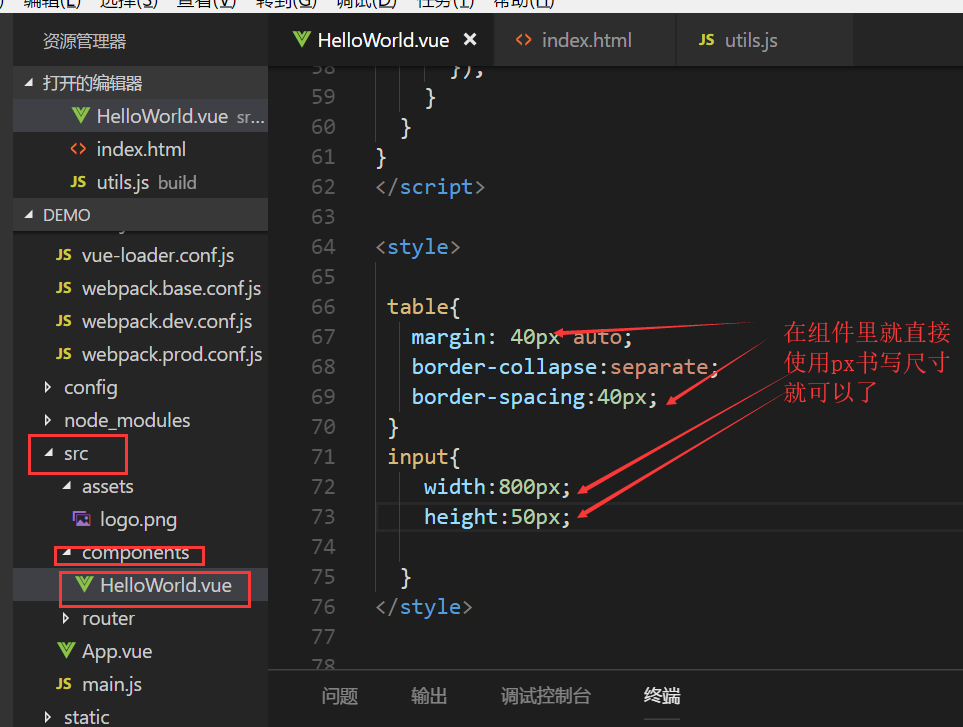
1、已经安装了lib-flexible和px2rem-loader两个依赖,以及在utils.js配置好相关参数后,可以在各个组件使用px作为尺寸。运行时,px会自动转化为rem单位。

保存文件,在终端运行npm(指令:npm run dev),打开生成后的网址,这样就完成啦,页面内容会跟随浏览器的放大而放大,缩小而缩小。